【エロゲ】動画構図学習・参照編①【さくらの雲*スカアレットの恋】
ここ数年ずっと悩んでいること,それが
動画の構図が毎回同じになってしまう!
ということです.どうしたらこんな格好いい構図できるのか!?と普段から悩んでいました.圧倒的にインプットが足りていないと思ったので今回から新シリーズとしてかっこいいと個人的に思う動画を取り上げて,どのような構図となっているかを考察していきたいと思います.
今回の題材
令和から大へタイムスリップした主人公が探偵事務所で数々の事件に立ち向かう話です.(エロゲです)
注目ポイント
- 「タイムスリップ」と「探偵」という二つのテーマが表現にうまく落とし込まれていること
- コンポジション同士の移り変わりがぶつ切りになっていないこと
- 背景がイラストではなく図形を多用しテーマ色に絞った表現をしていること
- 一枚絵としても十分絵になる構図を惜しげもなく連続で展開していること
個別注目シーン
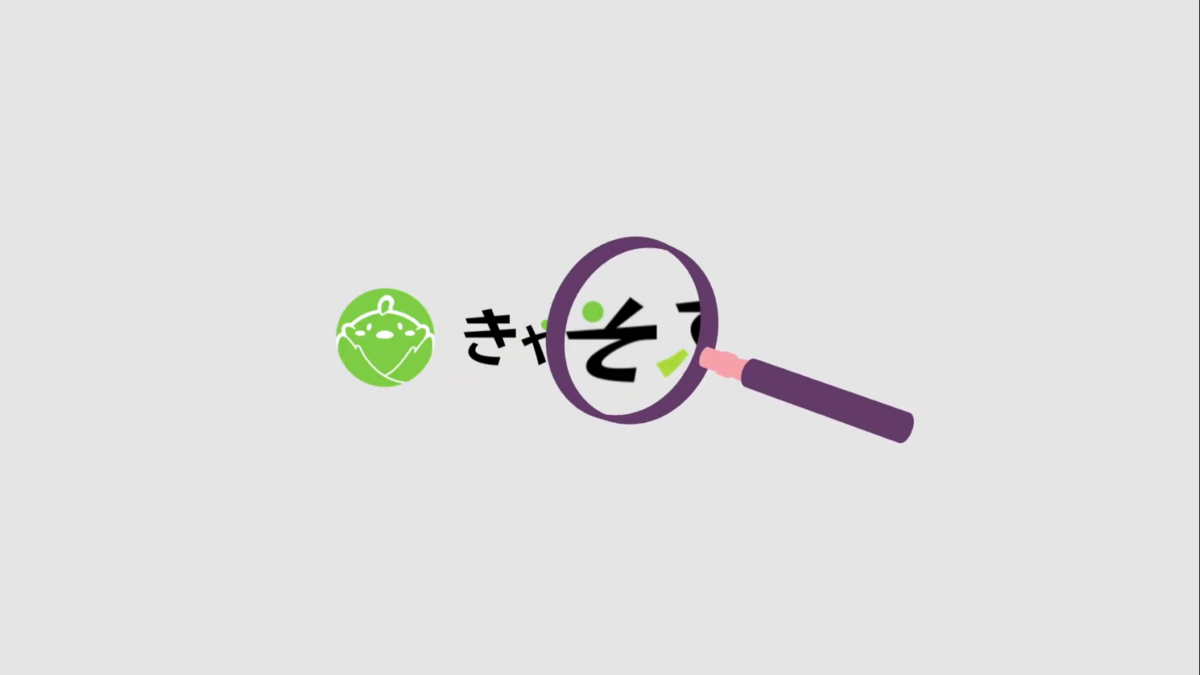
企業ロゴの出し方

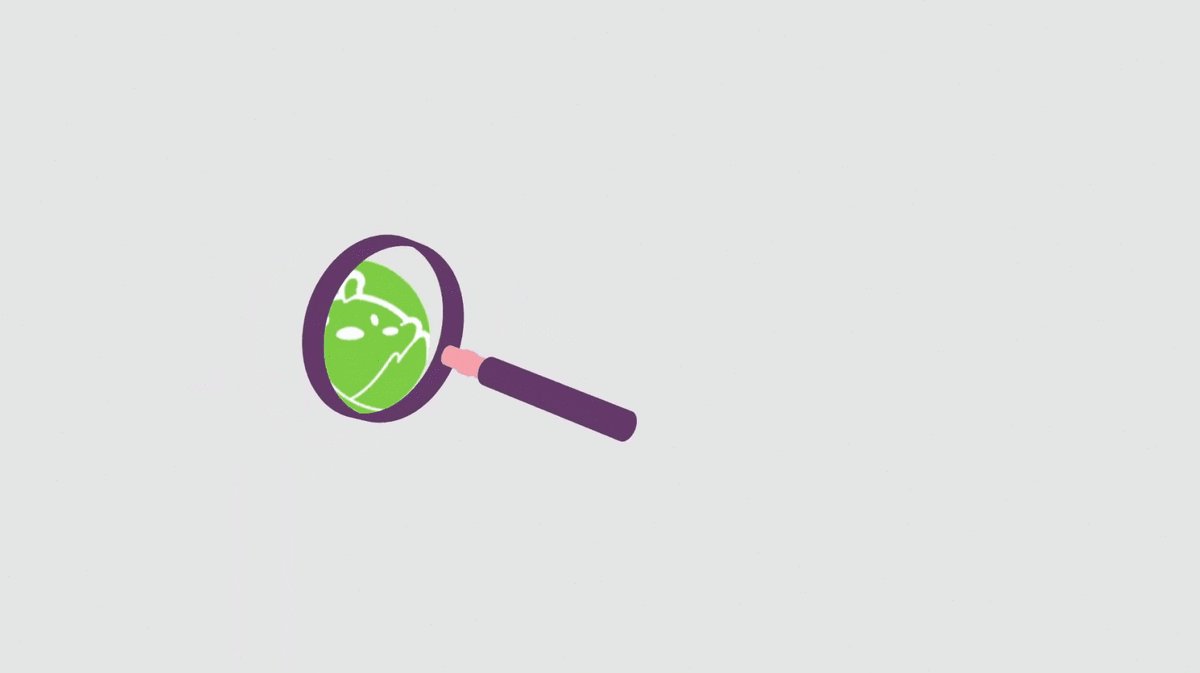
探偵ということで虫眼鏡をかざすとロゴが出てきます.
しっかり虫眼鏡の中は拡大されているという細かさ.
実装しようとするとちょっと面倒.

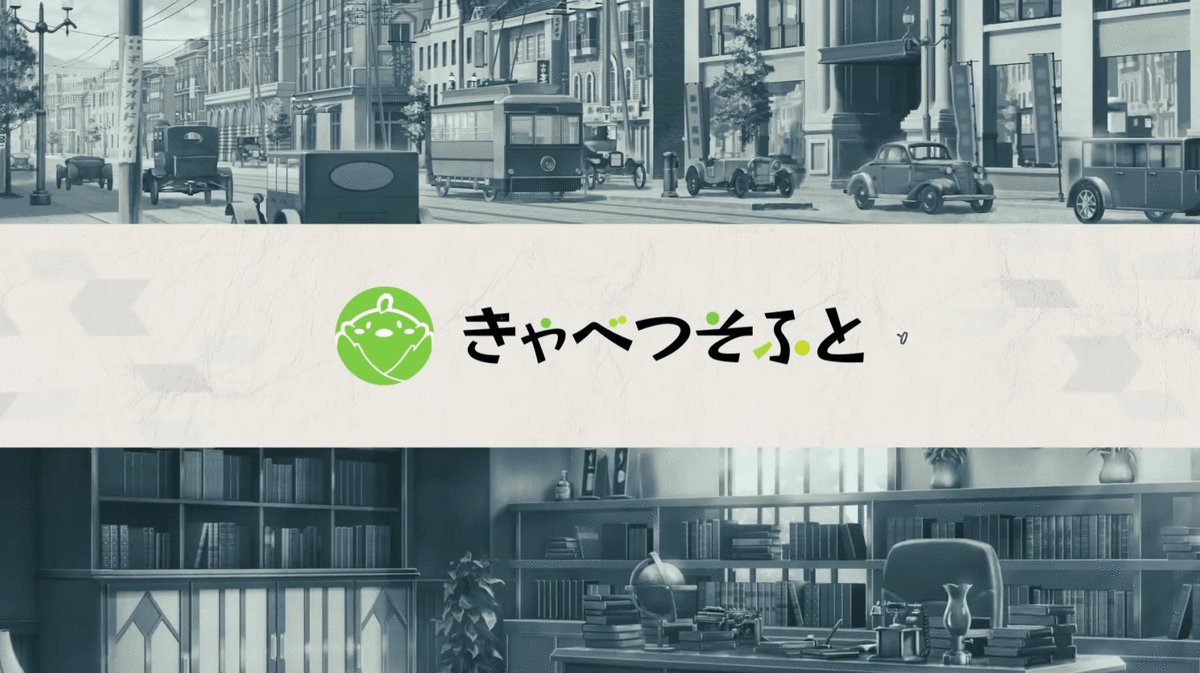
虫眼鏡が引っ込んだとたんイラストが上下に出現します.
イラストは作中でいうところの大正時代なので歴史を感じさせるようにして背景テクスチャにも和紙のテイストがフェードで入ってきます.一瞬だけ水色の背景が出現するのはシーンの切り替わりがわかりやすくなりますね.
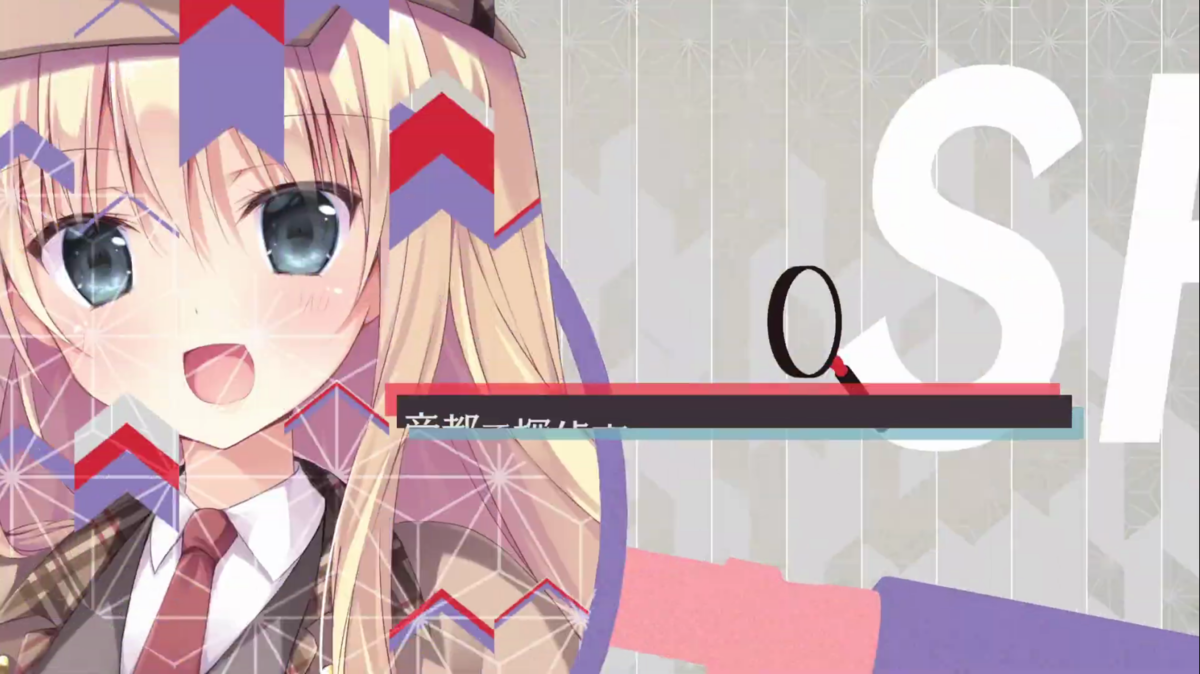
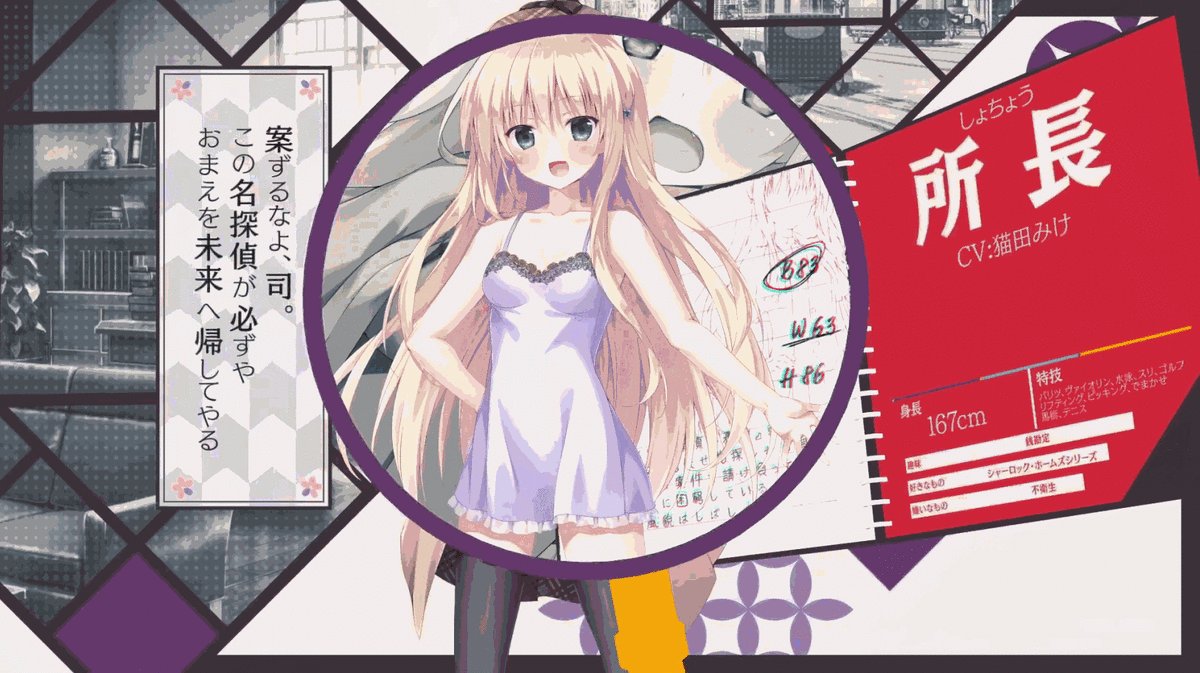
主要キャラクターを作品テーマに沿って紹介する0:04

虫眼鏡ががめん手前から出現して5つ重なりますが,恐らく出現時は3Dモデルで
この花びらが出ているシーンではシェイプレイヤーにわざわざすり替えて表現されています.
というのも虫眼鏡の輪郭同士を重ねるためには3Dオブジェクトでは実現不可能と考えられるからです.
虫眼鏡の輪郭を重ねてそこから花びらを出現させるというおしゃれ.
手が込んでいます.この幾何学的な花びらから

キャラクターが顔をのぞかせます.普通5人登場人物いたら5個虫眼鏡を別々に当ててしまいませんか?重ねた隙間から紹介するってなんておしゃれな.正直ここの演出だけでも今の自分には思いつきません.
タイムスリップする0:10

タイムスリップを表現したいときは奥行き方向に広がりを持たせるのは汎用的な表現かもしれません.動画の中では横と縦は空間的な広がりで使われるため,普段使わない空間軸である奥行き方向を時間軸になぞらえるのはある意味自然なのかも.
タイムスリップの際は物理法則をゆがめるということで自転車等空中に投げ出されていたり,色ずれが起きていたりしますね.ここは異様な空間なんだということが一目でわかります.なるほど.

タイムスリップした先は1920年です.またここでも探偵というテーマに沿ってなんと時計張りが虫眼鏡で表されます.テーマに忠実すぎる…虫眼鏡便利すぎる…

単純に主要キャラクターを並べるだけだとつまらないので図形と組み合わせて表示.
図形のほうの色が濃い部分はキャラクターが隠れて見えなくなるという工夫があることで構図に変化が生まれて単調さが消えます.ちょっと工夫した合成モードを使っていそうです.
タイトルロゴ0:21

背景は六角格子,虫眼鏡の中だけ桜が待っています.いくつかの六角格子の中は桜の木が映っており,背景に三つの空間が共存するというトリッキーな構図となっています.
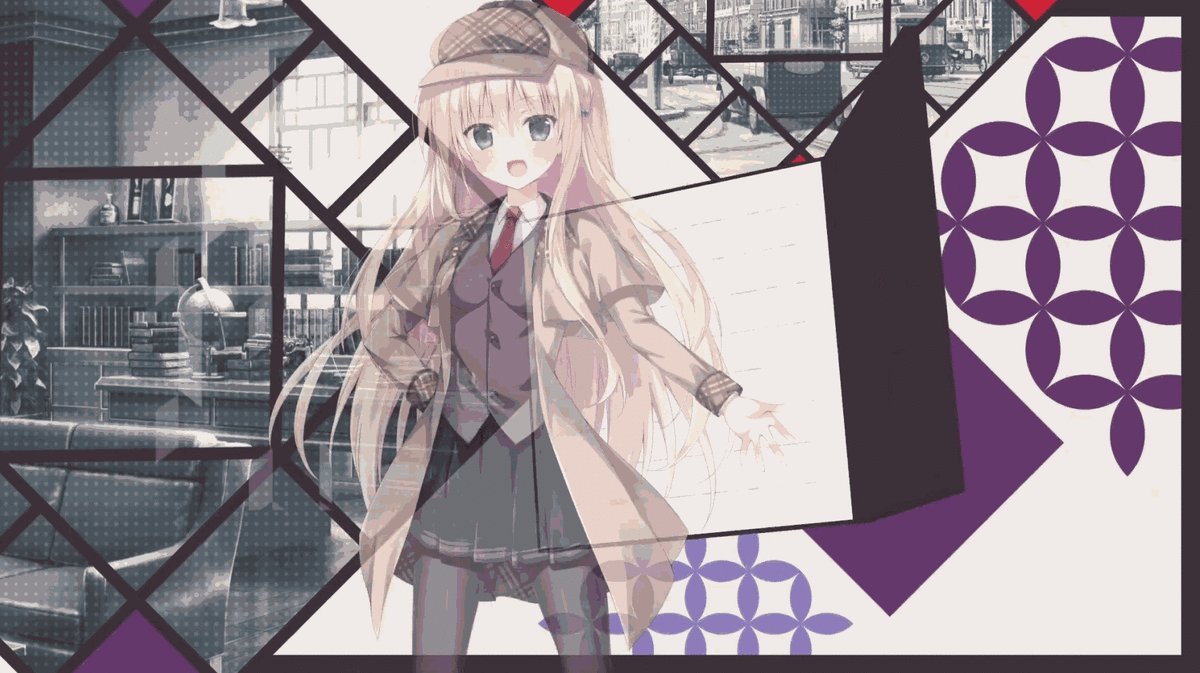
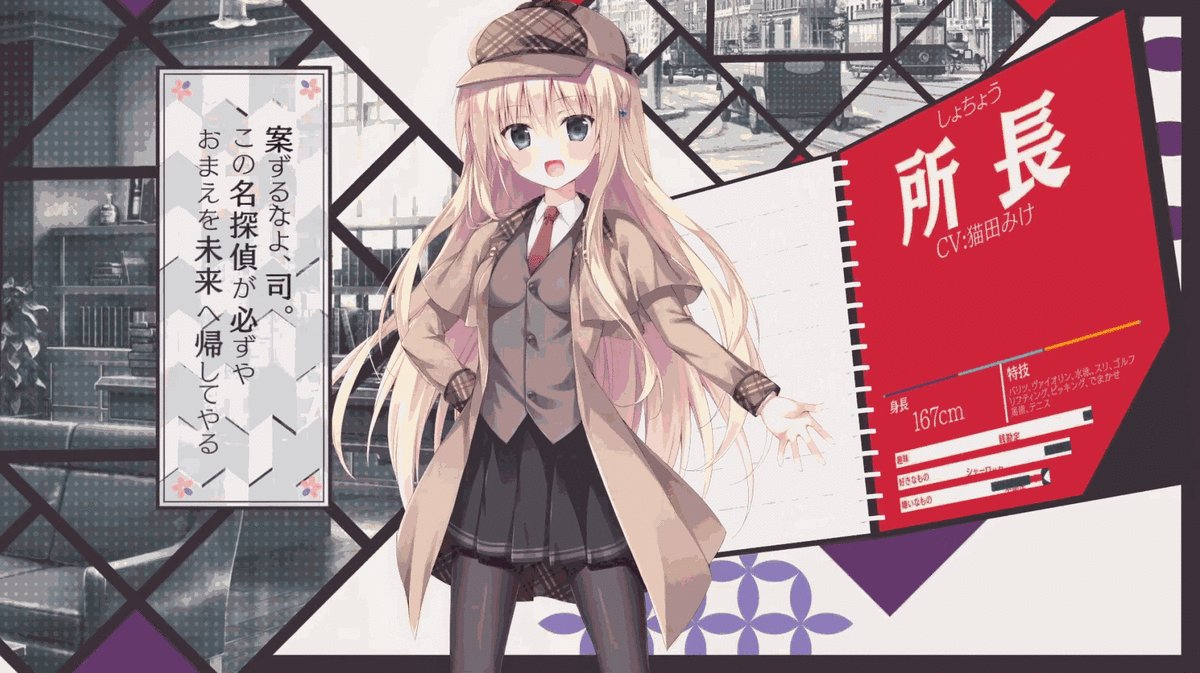
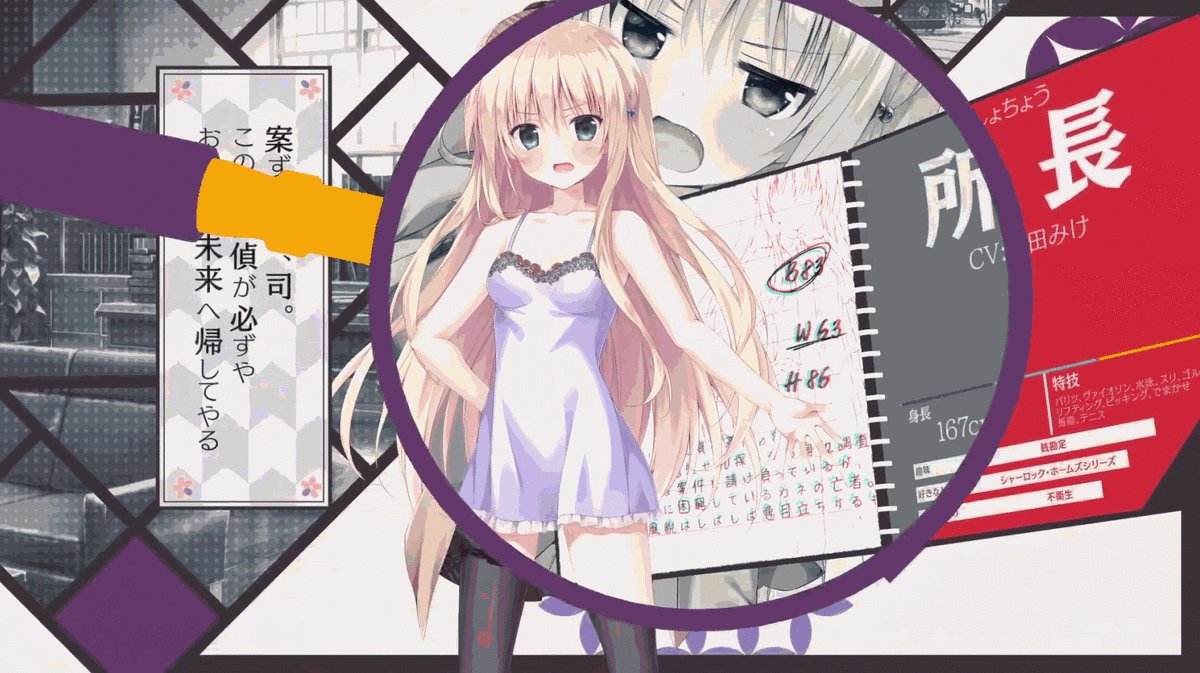
キャラクター登場0:23

中途半端なシーンを持ってきましたが,個々のクリッピングマスクの数がえぐいことになってます.白線の六角形用で一つ,女の子用で一つ,中央の四角で囲われたテキスト用で一つ.このうち女の子用のクリッピングマスクは楔形図形をたくさん飛ばすコンポジションを作成なければならない気がします.手間かかってます.

画面右側の赤いページの出現の仕方はカードワイプです.カードワイプは画面全体に施そうとすると使いどころがむずかしいなと感じていましたがこのように局所的な部品を表示するくらいで使うととてもおしゃれですね!
同様に画面左側のセリフ部分の図形もカードワイプです.
画面右側のプロフィールの出現の仕方は今風ですね.
サビ手前0:50

曲のピアノの音に合わせてシーンが激しく切り替わります.背景において一度に出てくる色の数を絞っています.百年の恋
よ萌え咲かれ,のテキストは一度普通に出した後に白字黒枠で出しなおしているのは,百年の恋よ,と萌え咲かれ,をバランス良く配置しなおすためなのでしょう.なるほど.
桜が画面を舞っていますがこれも切り替わりと同時に白単色から桃色に変わっています.

図形のクリッピングを大胆に使っています.
まずは桜の図形でズーム
→桜の木をズームアウト気味に出す
→大胆にカット切り替え
意外と大胆に動画のカットを切り替えるのって勇気いりませんか?
変なところでやると手抜きにも見えがちなので何となくトランジション入れたくなってしまうのですよね…
よーく見ると白色パーティクルとして散っている桜の花びらの形がカットと同時に変わっています.

ここでも大胆なシーンチェンジがあります.
コマ送りすると画像同士がつながっていないですが
いきなり2Dから3Dへ移るとドキッとしますね!
ここ本当に好き.



この三枚,あえて静止画で撮ったのは理由がありまして1秒刻みなのにもかかわらずどこで止めても静止画として絵になるのすごくないですか!?
0:54あたりのトランジションは大胆に行っているため一時停止してみると構図が成立していない瞬間があります.
こちらの三枚では壁紙にもなりそうな絵が惜しげもなくわずか三秒の間に展開されているのです.えぐい.
自分なら上のうち一つでも思いついたら5秒くらい引っ張りそうです.

ここも絵になるモーショングラフィクス二連打……
女の子探偵が円の図形でクリッピングされてると思ったら上から見た街頭でした!とかおしゃれすぎ!
総括
一枚絵としても十分見れる構図を短時間で連発されると圧巻です!
ただそんな構成を決める際に役に立つのが「テーマ」であり,表現方法としては「道具」「模様」が有用なのかなと考えました.
今回のテーマは「タイムスリップ」と「探偵」.
連想される道具は「タイムスリップ」なら「時計」であり
「探偵」なら「虫眼鏡」や「手帳」,「写真」ということになります.
これらの道具およびアイコンを構図としてちりばめる,という軸さえできればおのずとテーマに即した良い構図ができやすくなるのではないかなと思いました!