スライス表現【ディスプレイメントマップ】
概要
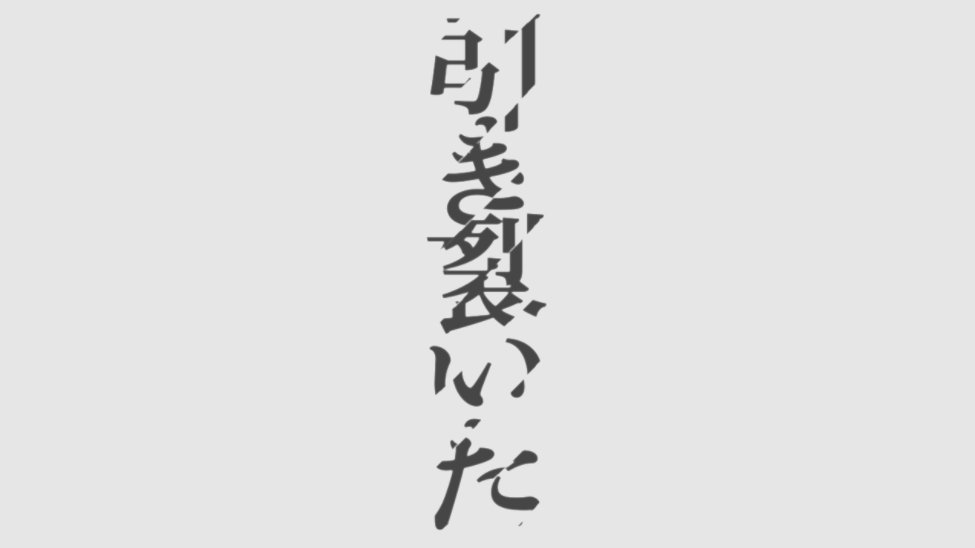
動画をあさっていたところ以下のような表現を見つけました.
こちらの動画の27秒あたりに背景に出現するスライスされた文字.
この表現,意外と散見しますので具体的な方法を考えてみました.
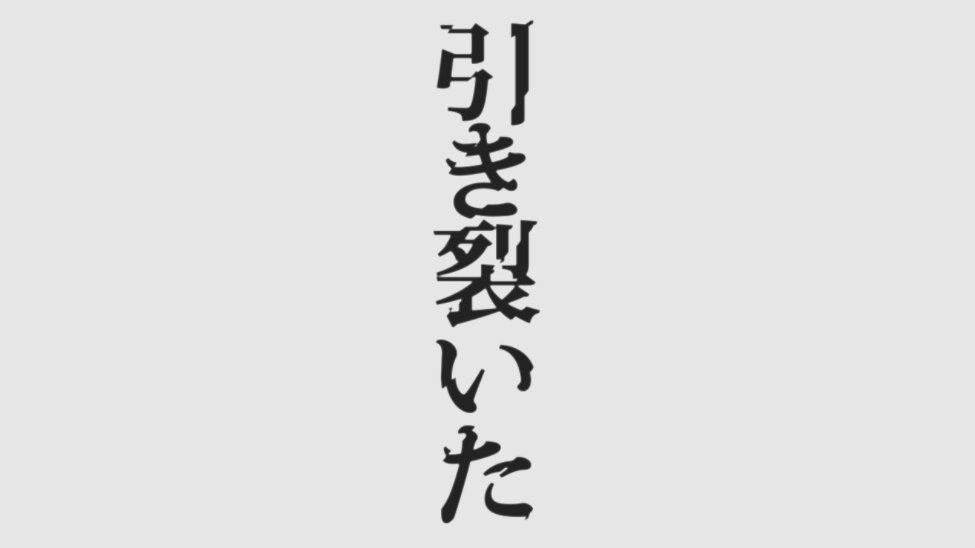
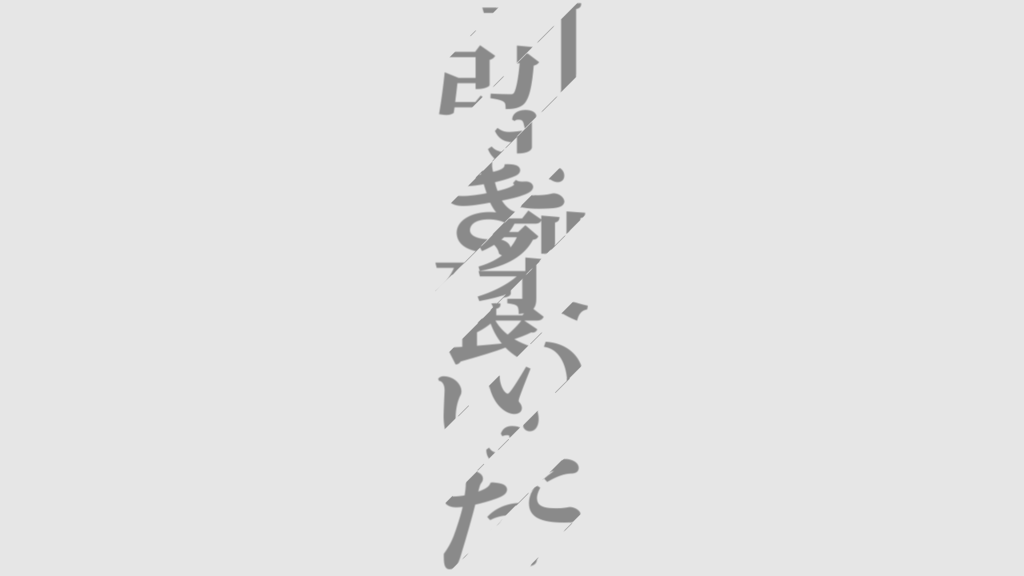
表現したものがこちらになります.

今回は文字で行いましたがもちろん画像にも適用可能です.
では作り方を見ていきましょう.
解説
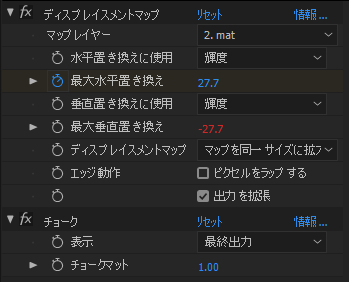
タイムラインは以下の通りです.


テキストレイヤに対して"ディスプレイメントマップ"と呼ばれるエフェクトを適用することでズレの表現を行っています.
ディスプレイメントマップ
ディスプレイメントマップでは,ほかのエフェクトとは異なりマップレイヤと呼ばれるレイヤが別で必要となります.
このマップレイヤの色情報(今回は輝度を使いました)をもとに適用元の画像の位置をずらすというエフェクトです.
タイムライン上ではmatレイヤがマップレイヤとなっています.
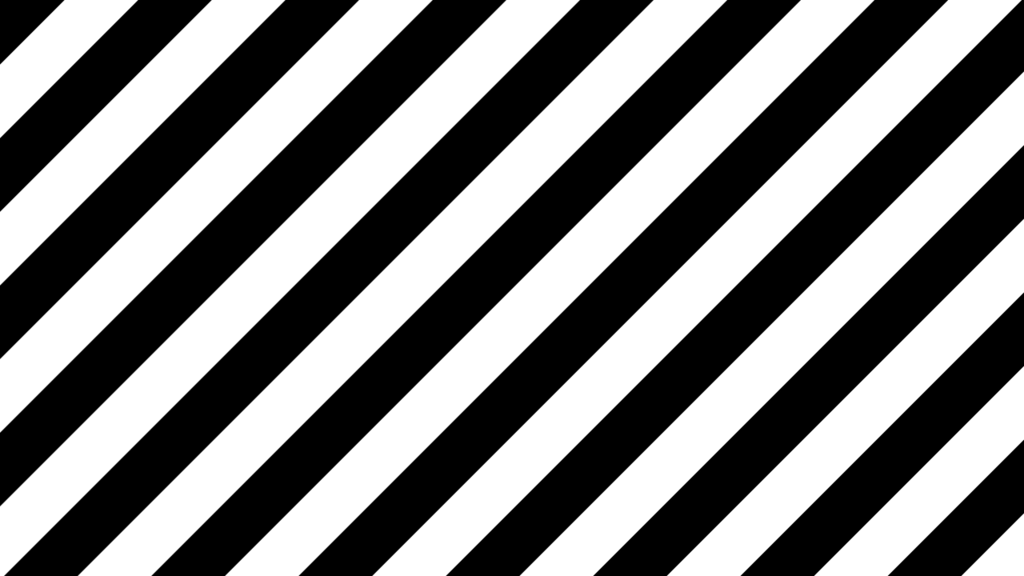
今回のmatレイヤは以下のものを使いました.

こちらは黒と白の平面レイヤを一枚ずつ用意して,片方のレイヤにブラインドエフェクトを50%適用して作成しました.
このレイヤをディスプレイメントマップに読み込ませます.
ディスプレイメントマップでは,読み取る色情報(今回は輝度)の大小で動く方向を決定しています.

わかりやすいようにマップレイヤと適用元のレイヤを重ねてみました.
マップレイヤにおいて値が小さい(つまり黒色)領域は右方向へ,値が大きい(つまり白色)領域は左方向へずれているのがわかると思います.
これを利用し,ずらしたい方向を制御することができます.
ディスプレイメントマップ内における最大水平置き換え,最大垂直置き換えはこのズレ量を制御するパラメータです.ずれる角度を調節する際にはこれらの値から角度を逆算する必要があるのであしからず.これで本筋のディスプレイメントマップの簡単な使い方紹介は終了です.
境目のピクセルのゴミを消去する

普通にディスプレイメントマップをテキストに適用すると境目にピクセルの線が出てきてしまって好ましくないです.なのでこういう時にはマットエフェクトで消してしまいましょう.

これで完成です.
ディスプレイメントマップはとっつきにくいエフェクトではありますが,使うと表現が一段階上になると思います.自分も簡単なところから活用していきたいです.